Visual Studio Code(현재 1.34.0버전)에서 파일의 탭 간격 설정하는 방법에 대해 살펴보자.
- 이미 생성된 파일에서 탭 간격 설정하기
- Visual Studio Code 기본 탭간격 설정 및 파일 들여쓰기를 Tab Size로 변경하기
1. 이미 생성된 파일에서 탭 간격 설정하기
Visual Studio Code로 파일을 연 후 우측 하단에 Spaces:숫자 또는 Tab Size:숫자로 된 부분(아래 이미지의 빨간 부분)을 클릭한다.

다음 화면에서 들여쓰기를 탭으로 처리할지 공백으로 처리할 지 선택한다.(Indent Using Spaces 또는 Indent Using Tabs 선택)

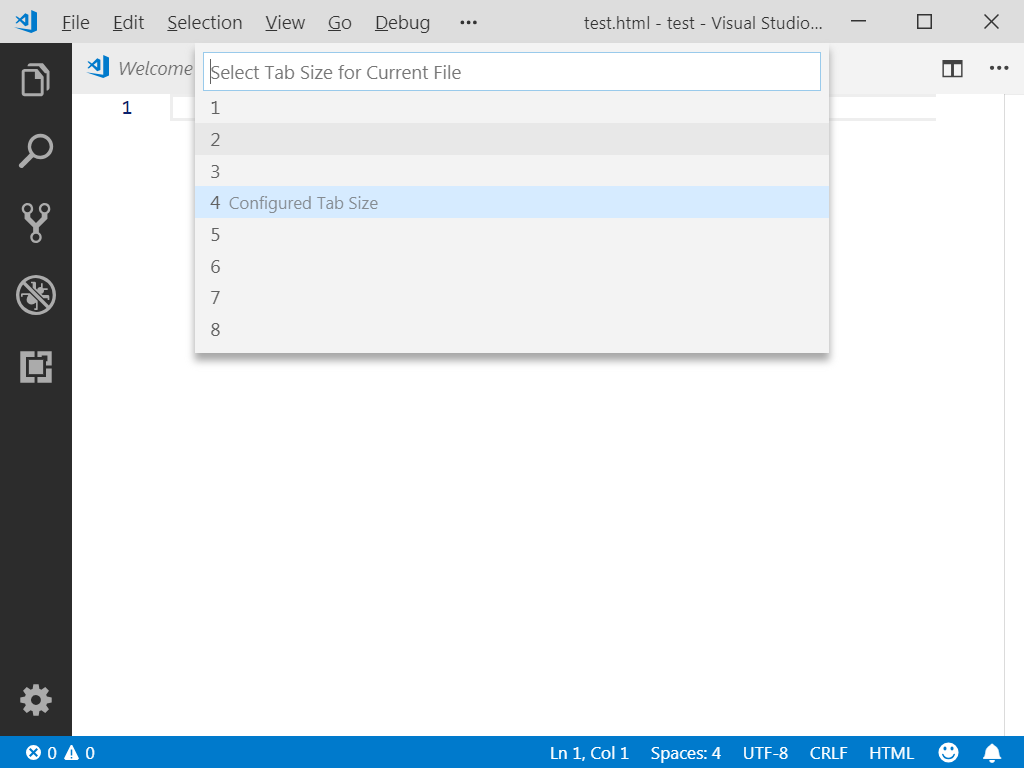
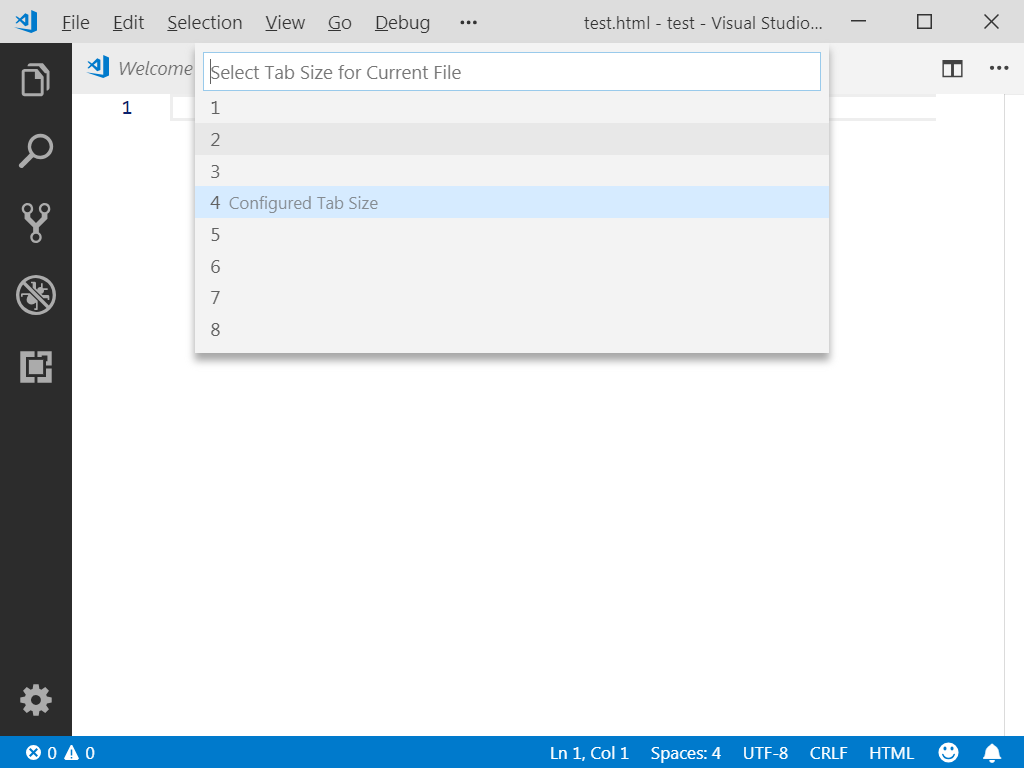
선택한 들여쓰기의 간격을 선택한다. 기본 4로 되어 있다.

선택이 완료되면 처음 Spaces:4로 되어 있던 부분이 Tab Size:2로 변경된 것을 확인 할 수 있다.

2. Visual Studio Code 기본 탭간격 설정 및 파일 들여쓰기를 Tab Size로 변경하기
메뉴에서 File > Preferences > Settings 클릭한다.

Editor: Tab Size에서 원하는 크기 입력한다.

기본 들여쓰기를 공백으로 한다면 Editor: Insert Spaces 부분을 체크, 탭으로 한다면 체크를 해제한다. Settings 파일이 수정되면 자동 저장이 된다.

Settings를 종료하고 파일을 생성 후 확인하면 들여쓰기가 설정한 값으로 변경된 것을 확인 할 수 있다.
도움이 되셨다면 광고 클릭!